
「Visual Studio Code(VSCode)」がVer.0.3.0になって、日本語入力も割といける感じになってました。
「Visual Studio Code(VSCode)」は今年Microsoftが発表した無料の新しいコードエディタ(テキストエディタ)です。基本的にはプログラム開発に使われる事を想定されており、gitが使えたり、デバッガが使えたり、diffが出来たりと、ちょっとしたIDE(統合開発環境)並みの機能があります。
こういったエディタは日本語入力まわりが残念な事になっている事が多いため、プログラマと物書きの狭間にいる自分のような人間にはイマイチだったりすることが多いのですが、このほど、VSCodeがVer.0.3.0になって前より使える感じになったので、ちょっと使ってみています。この記事もVSCodeで書いています。
個人的に使えると思う主な機能
割と普通に日本語が使える
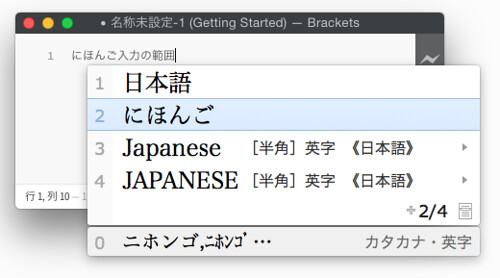
これが当たり前のようで全然当たり前じゃない! ここ数年、VSCode以外にも「Atom」や「Brackets」といった無料かつ高機能のテキストエディタが登場してきているのですが、その多くは主に海外で開発されている事もあって、日本語のようなマルチバイト文字の対応が中途半端だったりします。


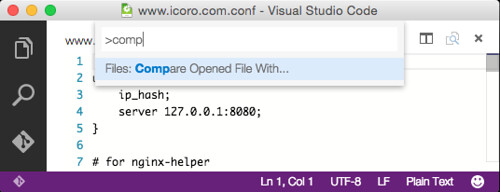
その点、VSCodeは日本語が普通に打てます。現在最新のVer.0.3.0ではマルチバイト文字の折り返し(CJK wrapping)が修正されて、だいぶ実用的になりました。
標準でEmmetが使える
VSCodeははじめっからEmmet(旧Zen-coding)が使えます。ただし、今のところ、対応しているのはTabキーでの展開(Expand Abbreviation)だけのようです。今後、Wrap変換(Wrap with Abbreviation)に対応してくれる事を期待。
軽い
サーバのアクセスログみたいなMB級のテキストファイルでもストレスなく開いて編集する事が出来ます。ファイルの内容をちょっと端折って表示してるんじゃないかと思うくらい軽いです。
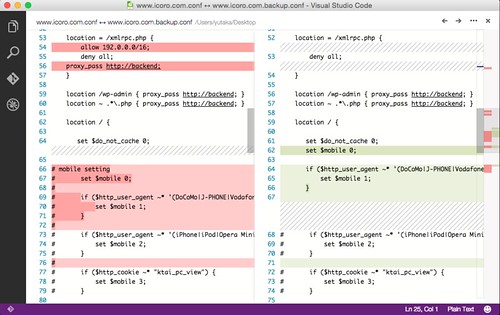
diffが使える

なくてもいいけど、使えるとたまに便利なdiffもはじめっから使えます。diffは2つのファイル間の差分を表示してくれる便利機能です。

その他
この他、シンタックスハイライトや正規表現を使った検索置換、コード補完入力などの基本的な機能ももちろん使えます。複数の場所にある文字を同時に編集する事が出来る「マルチカーソル」も使えます。マルチカーソルすごい。でも、まだあんまり使いどころが分かっていない。
VSCodeの設定
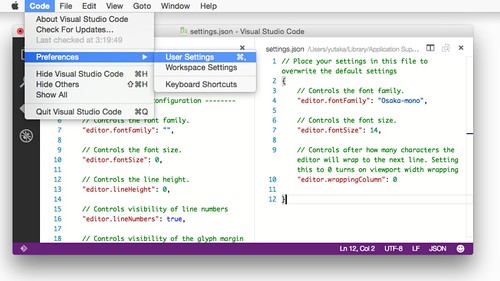
VSCodeの設定は最近流行りのjson形式で記述するタイプです。Code > Preferences > User Settings をクリックすると開く「settings.json」に設定を記述します。初めてだとちょっと取っつきにくい印象を受けますが、慣れると悪くないです。

参考までに、自分が設定している内容は以下の通り。後で見ても分かるように項目を「Default settings」からコメントごとコピーしています。
// Place your settings in this file to overwrite the default settings
{
// Controls the font family.
"editor.fontFamily": "Osaka-mono",
// Controls the font size.
"editor.fontSize": 14,
// Controls after how many characters the editor will wrap to the next line. Setting this to 0 turns on viewport width wrapping
"editor.wrappingColumn": 0,
// Controls whether the editor should render whitespace characters
"editor.renderWhitespace": true
}設定しているのは、14ptのOsaka等幅フォント、ウィンドウ幅での折り返し、ホワイトスペースの表示。出来るだけデフォルトで使う派なので設定は最小限です。
発展途上中!
ブログの記事は基本的にテキストエディタにHTML手打ちで書いています。WYSWYGエディタは甘え。そんなわけで、テキストエディタは生産効率に関わるかなり重要なツールなのですが、日本語入力が絡んでくるとこれがなかなかピンとくるエディタがなくて困ります。日本語入力まわりがイマイチだったり、Emmetが使えなかったり。
そんな中、VSCodeは期待してもいいテキストエディタかな、と思っています。いろいろ至らぬところはありますが、なんたってまだVer.0.3.0。まだまだ発展途上の真っ最中。期待しているぞ!