多くのWordPressで構築されたブログ(icoroも含む)には、コメントするとアバター(アイコン)が付くようになっています。付くようになっているのですが、肝心のそのアイコンの画像をどのように設定したらいいのか、調べてみました。

今までWordPressを使っておきながら、実は今までこのアバターを設定していなかったという。また、アバターを表示しない設定になっていたのですが、この機会にアバターを表示するように設定を変えてみました。
さて、このアバター。コメント欄には画像をアップロードするような機能はありません。なので、てっきり、WordPressのユーザ設定で設定するのだと思っていました。そうなるとログインしているユーザしか画像を設定することが出来ません。いままでicoroのコメント欄でアバターを表示しない設定にしていたのはそのためです。
ところがよくよく調べてみると、このアバターは「Gravatar」というサービスを利用していることがわかりました。「Gravatar」とは。
Gravatar とは、ブログに投稿したりコメントしたりした時に、どのサイトでもあなたの名前の横に表示される画像です。
「Gravatar」のウェブサイトですることは、IDとメールアドレス、そして、アバターとして利用する画像を登録するだけです。これがどう役に立つかというと、Gravatarに対応しているウェブサイトでコメントを書いたりするとき、自動的にGravatarで設定した画像がアバターとして表示されるようになります。(メールアドレスでユーザを判別しているらしいので、Gravatarに登録したメールアドレスと同じものを入力する必要があります。)
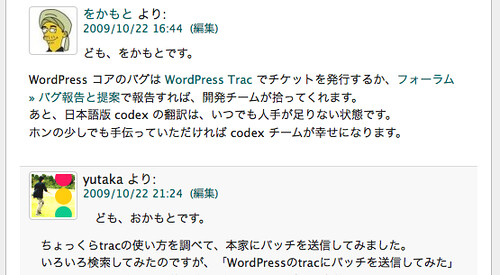
たとえばicoroにコメントを書くとき、メールアドレスの欄にGravatarで登録したメールアドレスを入力すると、そのメールアドレスを元にGravatarの画像が呼び出されるようになっています。

こんな風に。
この「Gravatar」は、「WordPress」はもちろん、「MovableType」や「Nucleus」などのブログウェア用にもプラグインが提供されているようです。ブログサービスではBlogger、LiveJournalなどが対応しています。国内のブログサービスはリストにありませんが、リストにないだけで対応している所はあるかも?(ないかも?)
WordPressで記事を書いたり、コメントを付けたりする機会が多い方は、Gravatarを登録しておくとちょっと楽しくなるかもです。日本語にも対応しています。登録もユーザIDとメルアド、そしてGravatarとして表示させたい画像を登録するだけなので、簡単です。wordpress.comのアカウントを持っている人は、そのアカウントでログインできます。
登録したら是非icoroでコメントしてみてください!