なきゃないでこれといった問題はないものの、あったらあったで(サイトの管理者的に)ちょっと嬉しいfavicon(ファビコン)。そんなにしょっちゅういじるわけではない上に、ICOという普段あまり使わないファイル形式であるため、すぐに作り方を忘れてしまうfavicon。
そんなfaviconにまつわるエトセトラを、次回自分がfaviconを作成するときのためにメモしておきたいと思います。ついでにウェブクリップも。
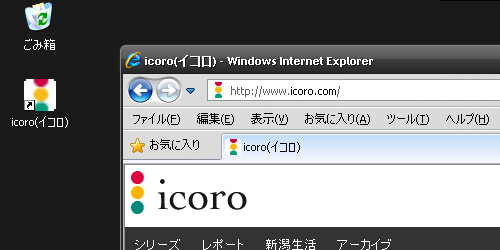
faviconとは、ブラウザでウェブサイトを表示したときやブックマーク(お気に入り)の一覧で表示される16×16ピクセルの小さなアイコンのことです。「favorite icon」、略して「favicon」。
もともとはIE(インターネットエクスプローラ)の独自の機能だったのですが、いつの間にか、ほとんどのブラウザがfaviconを表示するようになっていました。
IE独自ということはWindows独自だったりする訳で、faviconのファイル形式は「ICO」というWindowsのアイコンと同じファイル形式を使用しています。
最近ではPNGやJPGやGIFなどのfaviconに対応しているブラウザも多いようです。でも、IEはico形式でないと表示されないらしいので、faviconはICO形式で作るのが良さそう。
IEだとショートカットがfaviconに
また、ICO形式で作っておくと、IEでブックマークのショートカットを作ったときにfaviconが表示されます。
ICOはひとつのファイルに複数サイズの画像を格納出来る(これを「マルチアイコン」というらしい)ので、16×16ピクセルの他に、32×32ピクセル、48×48ピクセルの画像を設定しておけば、IEでショートカットを作成したときもちゃんとアイコンが表示されます(7では256×256ピクセルまであるらしい)。
16×16ピクセルの画像しか設定していない場合は、画像を無理矢理引き延ばして表示するので、アイコンがもやっとします。

ただ、これはあくまでIEでショートカットを作った場合の動作であり、Macだったり、同じWindowsでもFirefoxやChromeなどの他のブラウザでブックマークのショートカットを作ってもfaviconは表示されないみたいです。
IEを使っていない人は、基本、16×16ピクセルのfaviconしか目にしないわけです。
ってことで
まー、IEだけのために各サイズの画像を作成するってのもあれなので、とりあえず、すべてのブラウザが対応している16×16ピクセルのICOファイルだけ用意しておけば無問題じゃないかと思います。
256×256ピクセルのICOファイルを用意しておいて、ブラウザがリサイズしてくれるのに任せる、というのもアリです。この方法ならば、faviconも表示されますし、IEでショートカットを作った場合もアイコンがもやっとする事はないと思います。
icoのfaviconが作れるソフトやサービス
faviconなんてそんなに頻繁に作り替えるものではないので、いざfaviconを作る段階になって、「前にfavicon作ったときはどうしたっけか……?」となりがち。
というわけで、ico形式のfaviconが作れるソフトやサービスをまとめてみました。
自分の場合は、Fireworksで16×16ピクセルのPNG画像を作って、それをPhotoshopを使ってico形式に出力します。Photshopには後述のicoが出力出来るプラグインを入れてあります。
最初からPhotoshopで良いような気もしますが、FireworksかわいいよFireworks(*´д`*)ハァハァ
icoのfaviconが作れるウェブサービス
- Favicon Japan!! -ファビコン自動生成- – 「favicon 作成」でググったら一番最初に出てきました。透過にも対応しているみたいです。
- ファビコン作成。favicon.ico 無料で透過マルチアイコンが作れます。 – 複数サイズの画像が格納されたfaviconを生成してくれるみたいです。
- favikon · A favicon generator – 百式で紹介されてました。透過には対応してないみたいです。
icoのfaviconが作れるソフト
- Telegraphics – Free plugins for Photoshop & Illustrator…and other software – ソフトというか、Photoshopのプラグインです。
- @icon変換 – 画像とアイコンの相互変換ツール。favicon作成にも。 – マルチアイコンにも対応してるらしいソフト。Windows用ソフトなので自分は試してないのですが、ico形式を調べてたら使ってるっぽい人がちらほらいました。
- GIMP – The GNU Image Manipulation Program – オープンソースのPhotoshop的なソフト。マルチアイコンの出力にも対応していました。
つづいてウェブクリップアイコンのエトセトラ。